모바일 반응형 슬라이더 적용
컨텐츠 정보
- 22,050 조회
- 0 추천
- 목록
본문
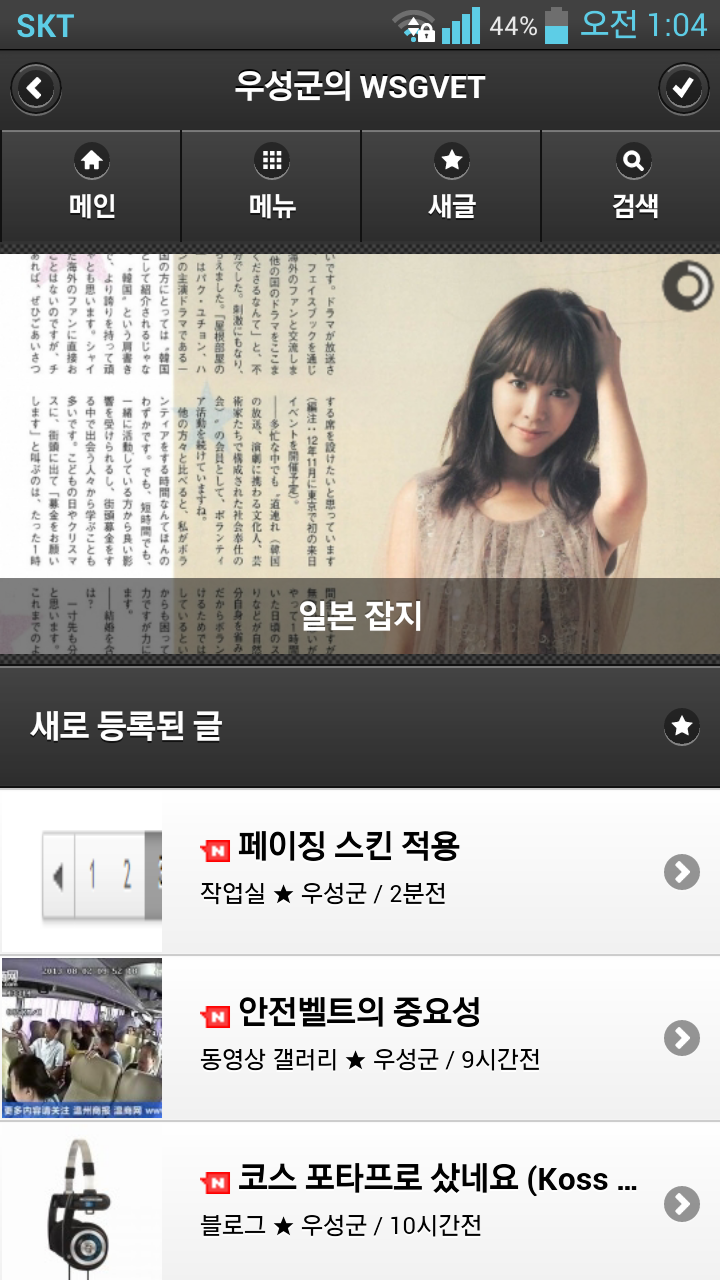
모바일에선 사진 한장이 전부였는데요
PC용 슬라이더와 비슷한 형식으로 바꿨습니다.
로딩시간이 좀 있긴 하지만, PC와 비슷한 화면에 만족합니다.
수정 사항으로는 슬라이더 밑의 여백이 있었는데 빼줬습니다.
빼는 방법은
latest.skin.php에서
<div class="shadow1box">
<img src="<?php echo $latest_list_url; ?>/img/shadow1.png" class="shadow1" alt="shadow">
</div>
위 부분을 주석처리하거나 삭제하면 됩니다.
그리고 슬라이더 시간과 네비게이션도 넣었는데 그것은
screen.js 파일에서
alignment:"center",autoAdvance:true,mobileAutoAdvance:true,barDirection:"leftToRight",barPosition:"bottom",cols:6,easing:"easeInOutExpo",mobileEasing:"",fx:"simpleFade",mobileFx:"",gridDifference:250,height:"55%",imagePath:"images/",hover:true,loader:"pie",loaderColor:"#eeeeee",loaderBgColor:"#222222",loaderOpacity:.8,loaderPadding:2,loaderStroke:7,minHeight:"200px",navigation:true,navigationHover:true,mobileNavHover:true,opacityOnGrid:false,overlayer:true,pagination:false,playPause:true,pauseOnClick:true,pieDiameter:32,piePosition:"rightTop",portrait:false,rows:4,slicedCols:12,slicedRows:8,slideOn:"random",thumbnails:false,time:1500,transPeriod:1000
위의 부분을 찾아서 적절하게 수정하면 됩니다.
화면 전환 스타일은 기본이 random인데, 제 폰에서는 버벅거려서 그냥 simplefade라고 해줬습니다.
상세 설정 부분은 홈페이지에 가면 더 아실 수 있겠네요 http://www.pixedelic.com/plugins/camera/
-
등록일 2020.10.10그누보드 SMTP 외부메일 설정하는 방법댓글 26
-
등록일 2020.10.03그누보드5에 실시간 채팅 구축하기댓글 13
-
등록일 2020.09.26
-
등록일 2020.09.24도커로 메일서버 구축하기댓글 4
관련자료
-
서명우성짱의 NAS를 운영하고 있습니다.
저의 즐거움이 여러분의 즐거움이면 좋겠습니다.
-
링크